


Support FAQs for Live Sass Compiler are kept in the Issues section of its GitHub repository. When I tried using the though, the compiler just copied it straight into the.

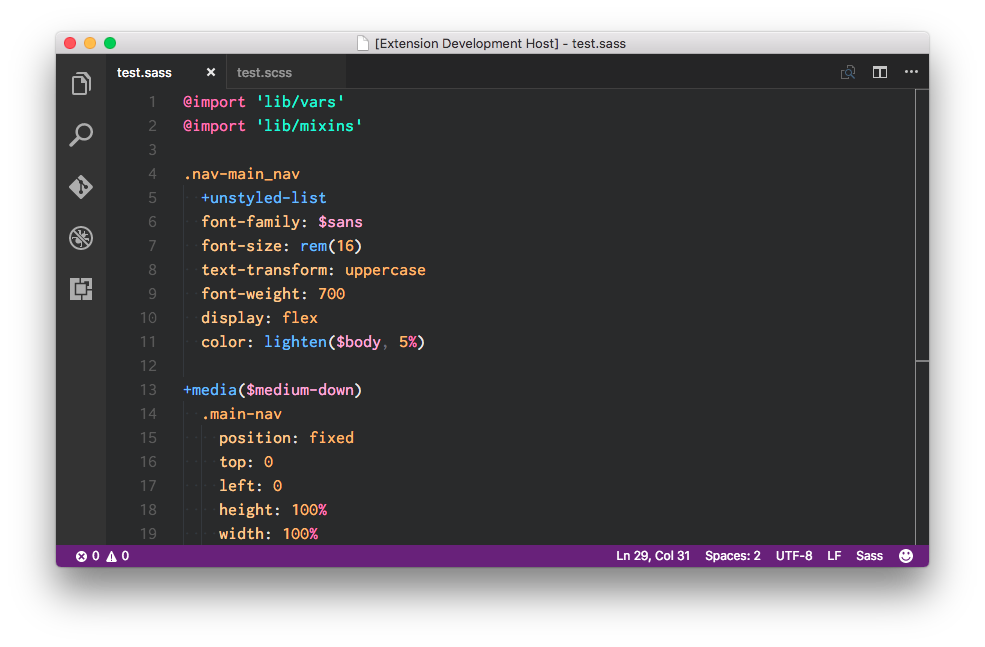
which is a topic for another article.Įnter fullscreen mode Exit fullscreen mode While reviewing Sass's docs, however, I came to find out that they are now offering a proprietory rule called instead of It has to do with a relatively new feature called modules. Until this morning, I thought I was to use the rule that I've always used, and which compiled to CSS just fine using the extension. They are grouped together in a file using an rule, which is then compiled into the CSS file. For example, _global.scss or _header.scss. Partials, which hold smaller segments of the CSS, are stored in files that begin with an underscore. The installation went smoothly and I set up my. This compiler also installs an extension called Live Server. While exploring SASS compiler options for VS Code, the articles and videos I found kept leading me to Live Sass Compiler by Ritwick Dey. I'm a little embarrassed by my disloyalty, but I have finally succumbed to the new-geek-toy pressure and have made the switch to VS Code. For a while, I resisted and started using SublimeText 4 (beta).

Now that I'm learning JavaScript and React, I see that 'everyone' is using VS Code. However, that meant opening two apps ( CodeKit and SublimeText ) for every coding session. The fact that it allows me to write nested CSS is sufficient enough reason for me to install it, although I use it for more than that.īack when I first started with Sass, CSS variables weren't a thing, so I used SCSS for that too.Īt the time, I used a combination of CodeKit, a well-maintained app that also includes up-to-date vendor prefixing. Sass has been a part of my workflow for years.


 0 kommentar(er)
0 kommentar(er)
